Topologías del deseo from LessNullVoid on Vimeo.
Category: Uncategorized
Primer acto en vivo @ Index del MUAC





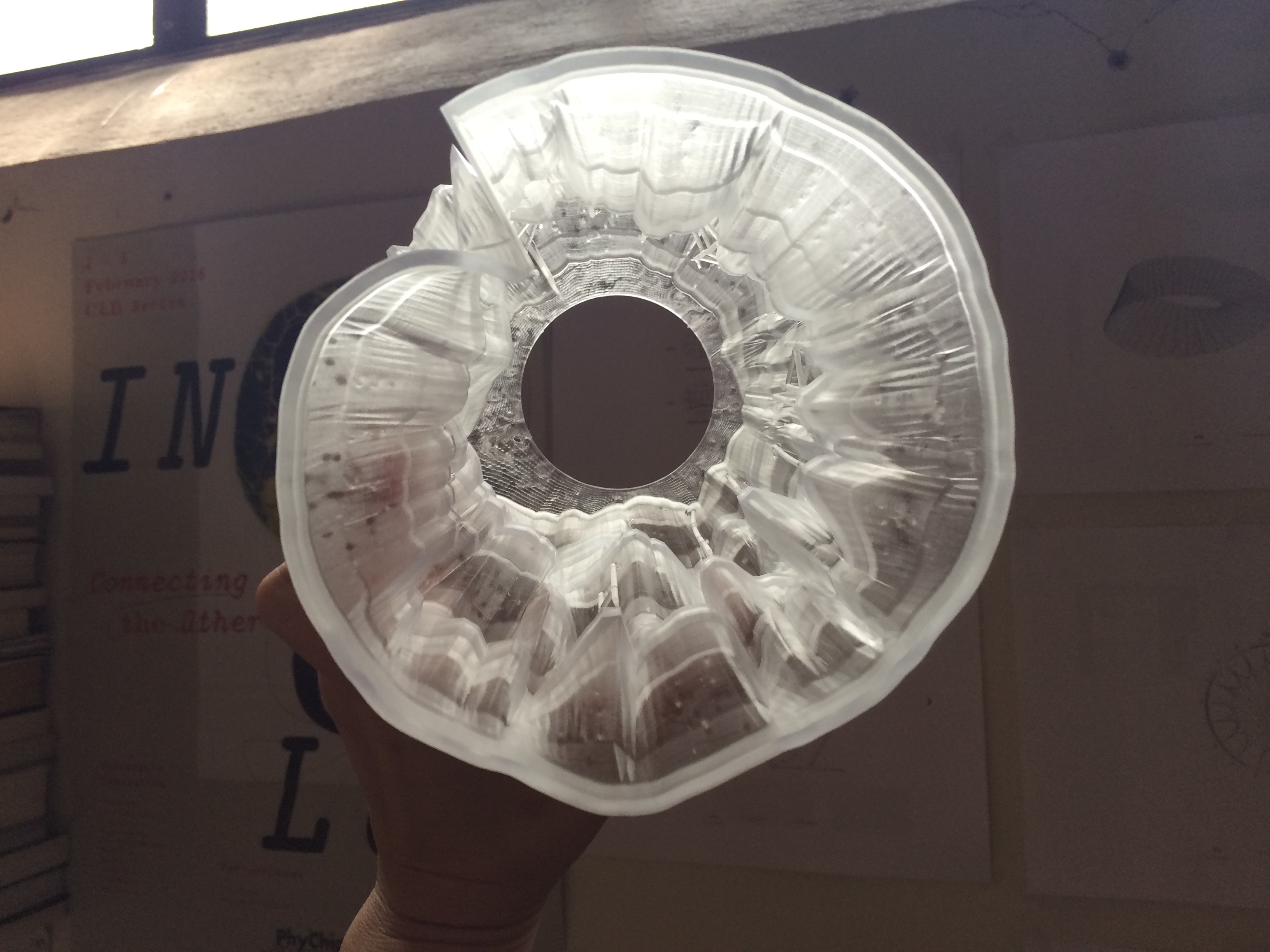
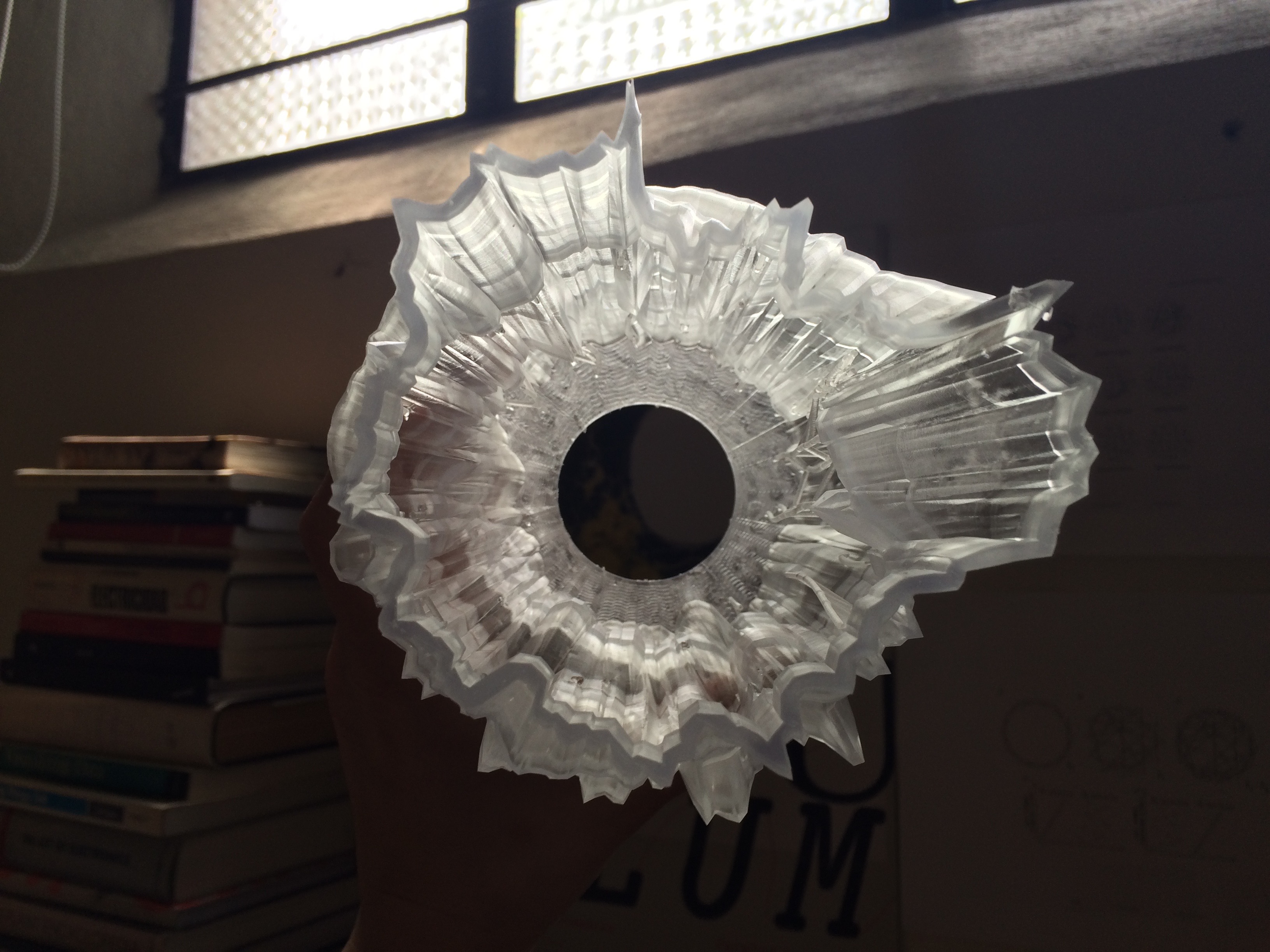
Impresiones en 3D
Ya están listas las primera impresiones de los discos EEG. Cada uno de los discos contiene 5 minutos de la información de electroencefalograma de personas en meditación guiada.




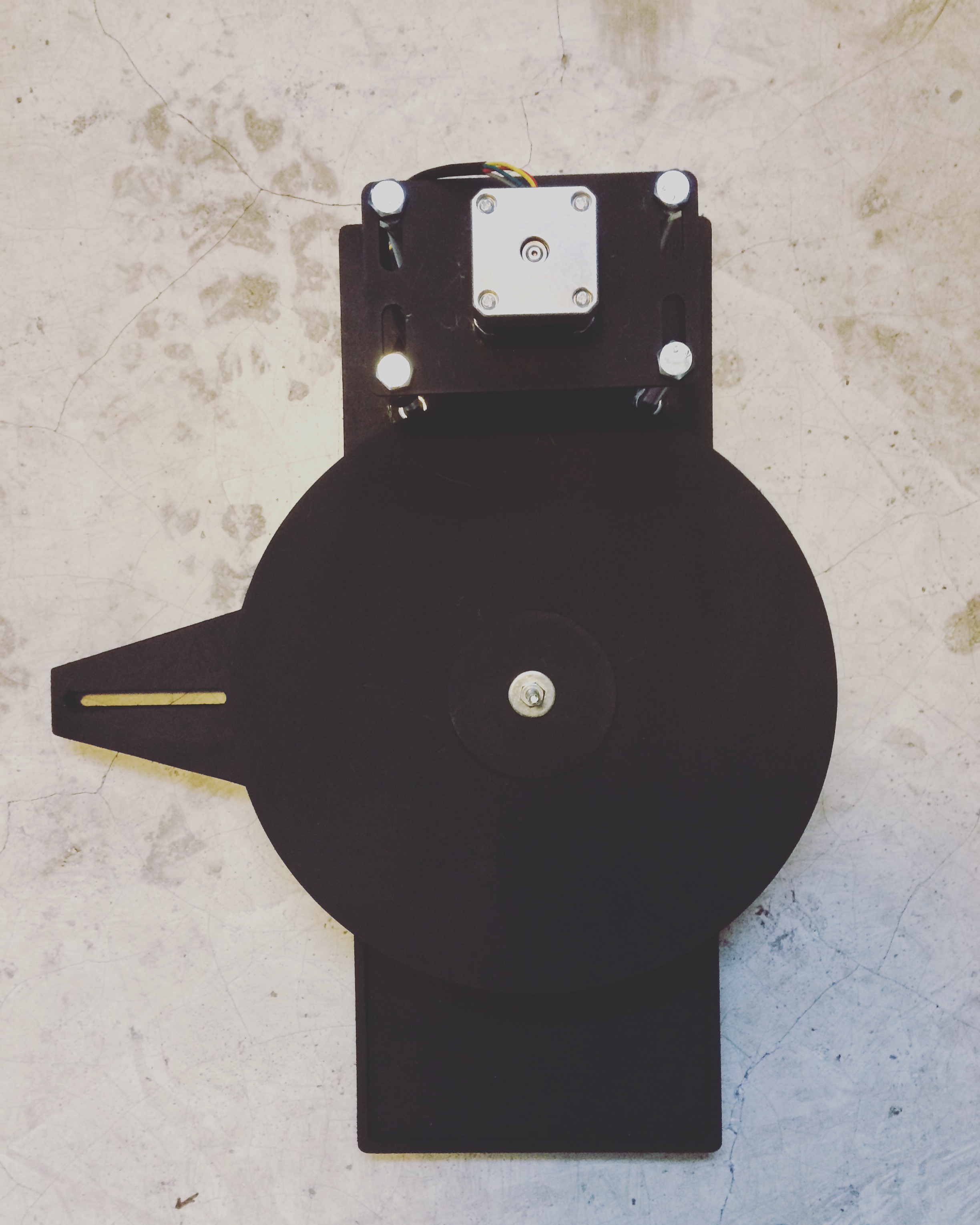
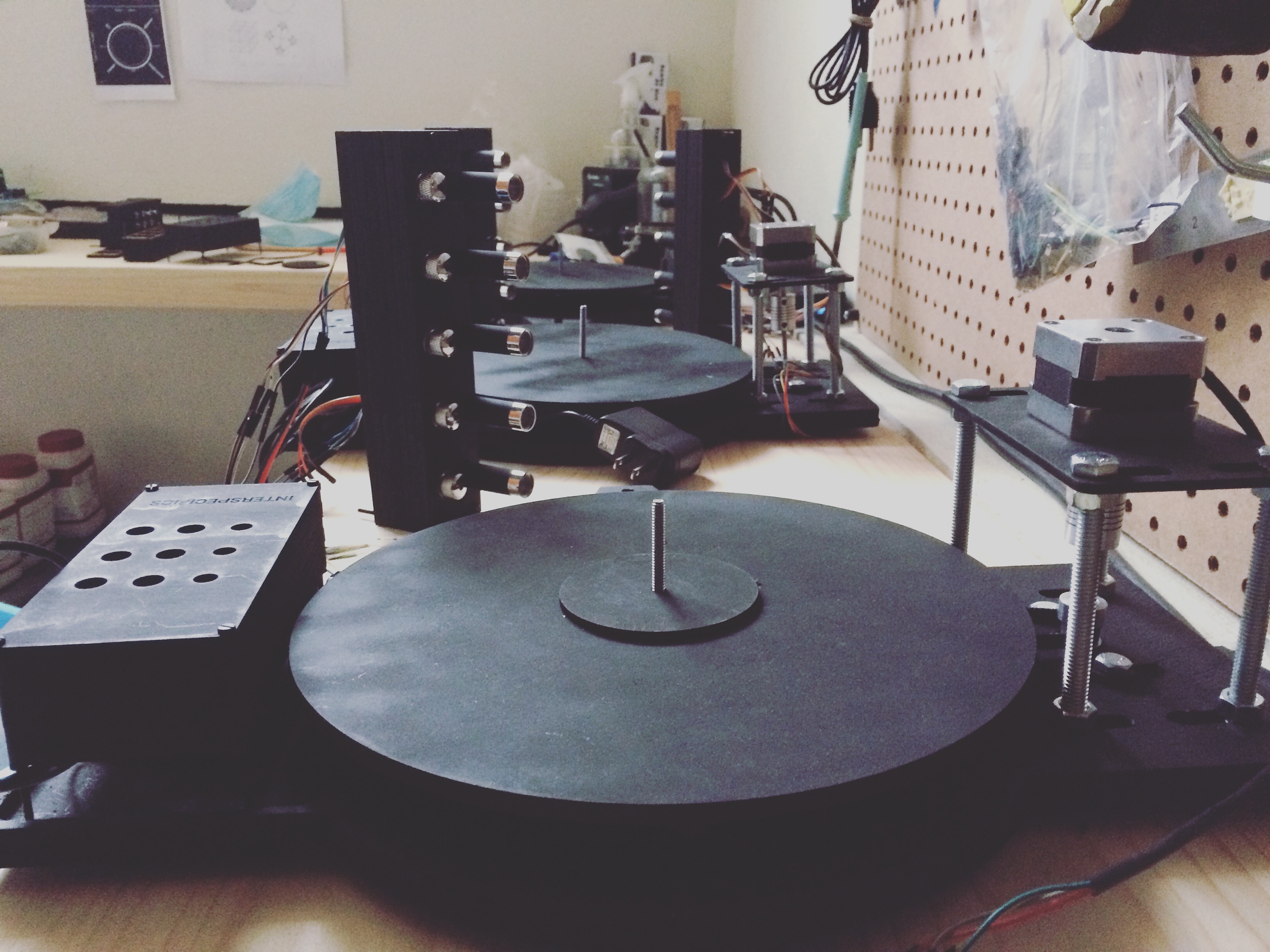
Torna y escáner
Aquí algunas imágenes del modelo final de la tornamesa. La base tiene entradas tanto para el motor, como la caja de circuitos.




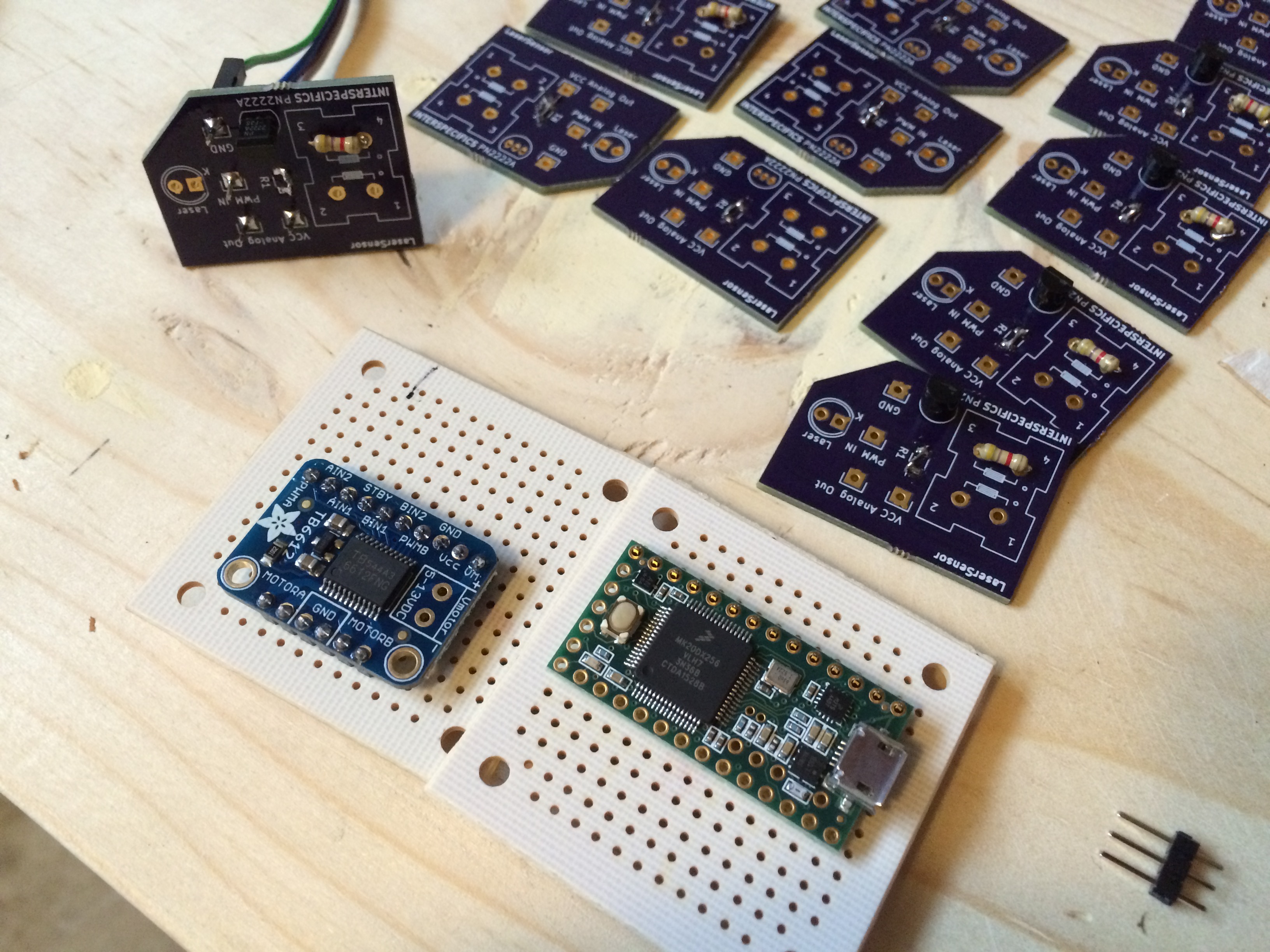
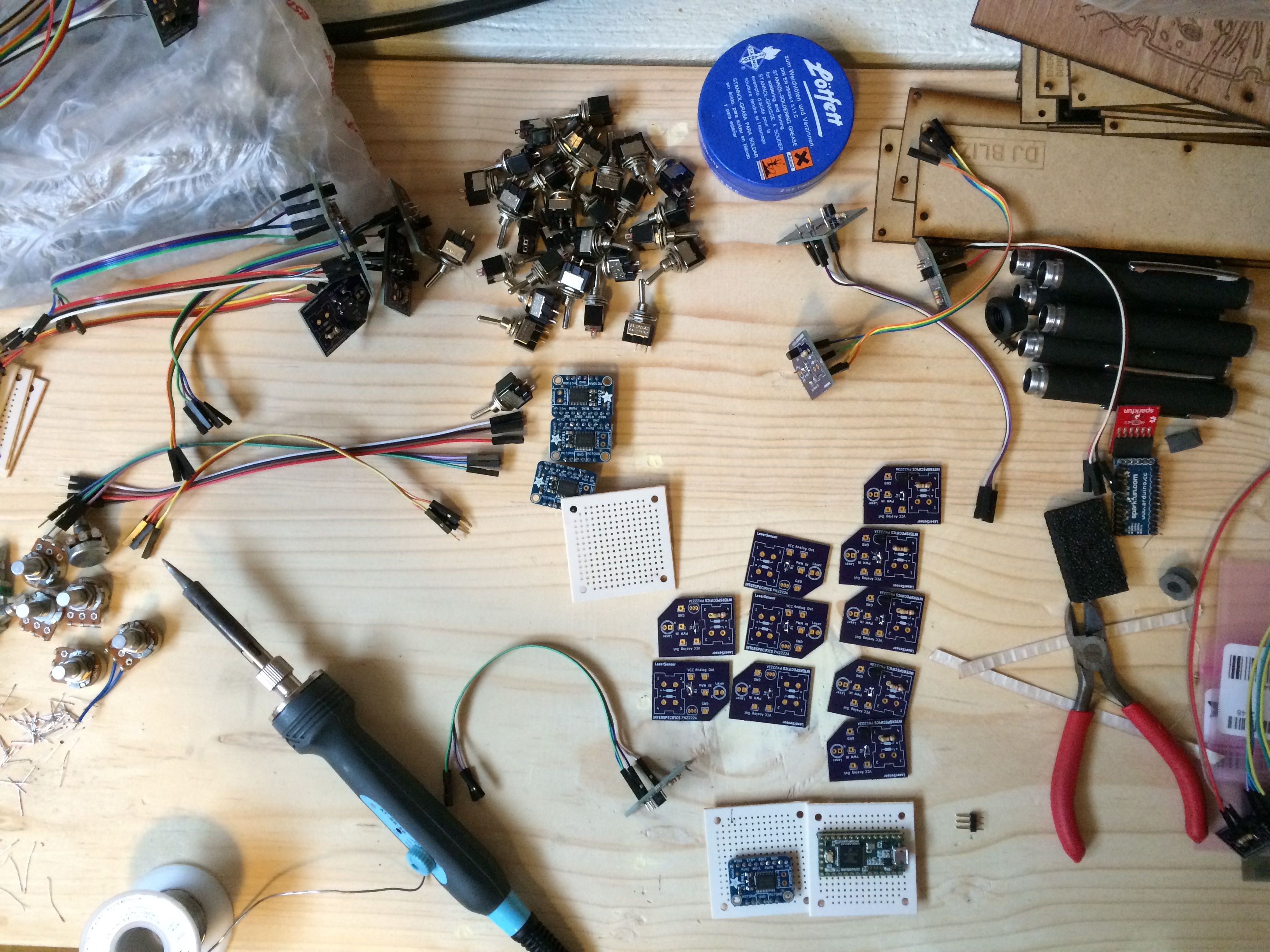
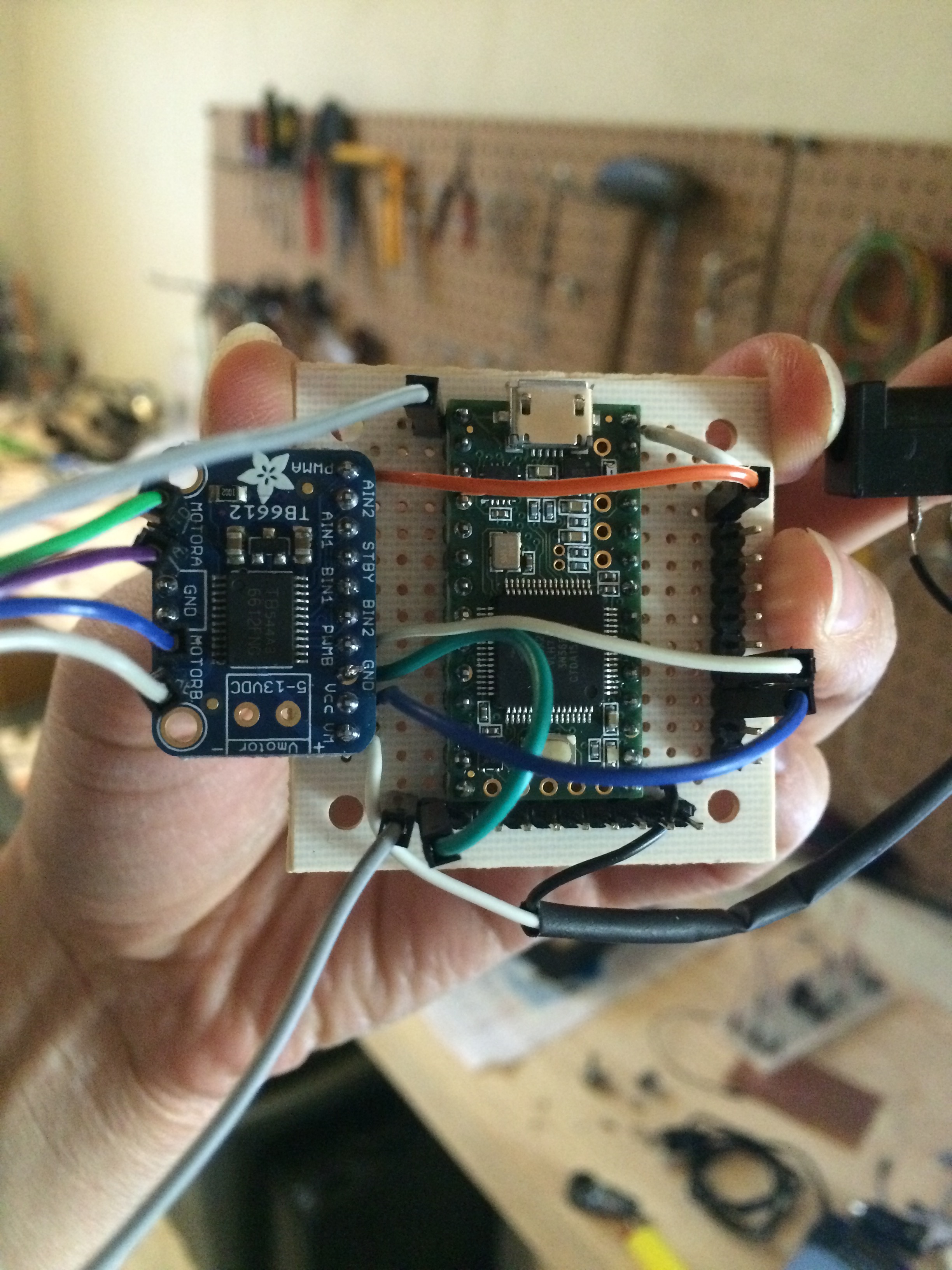
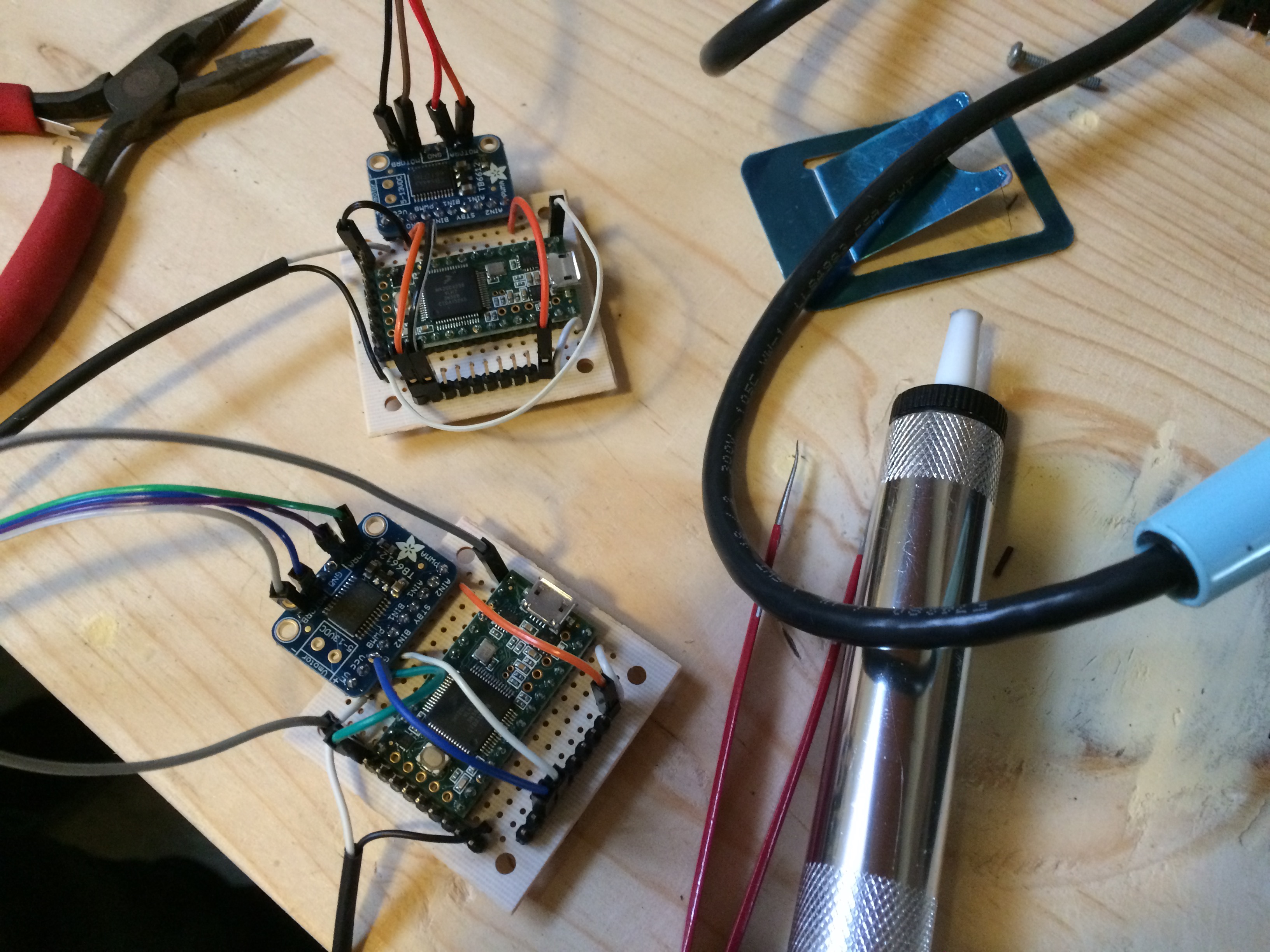
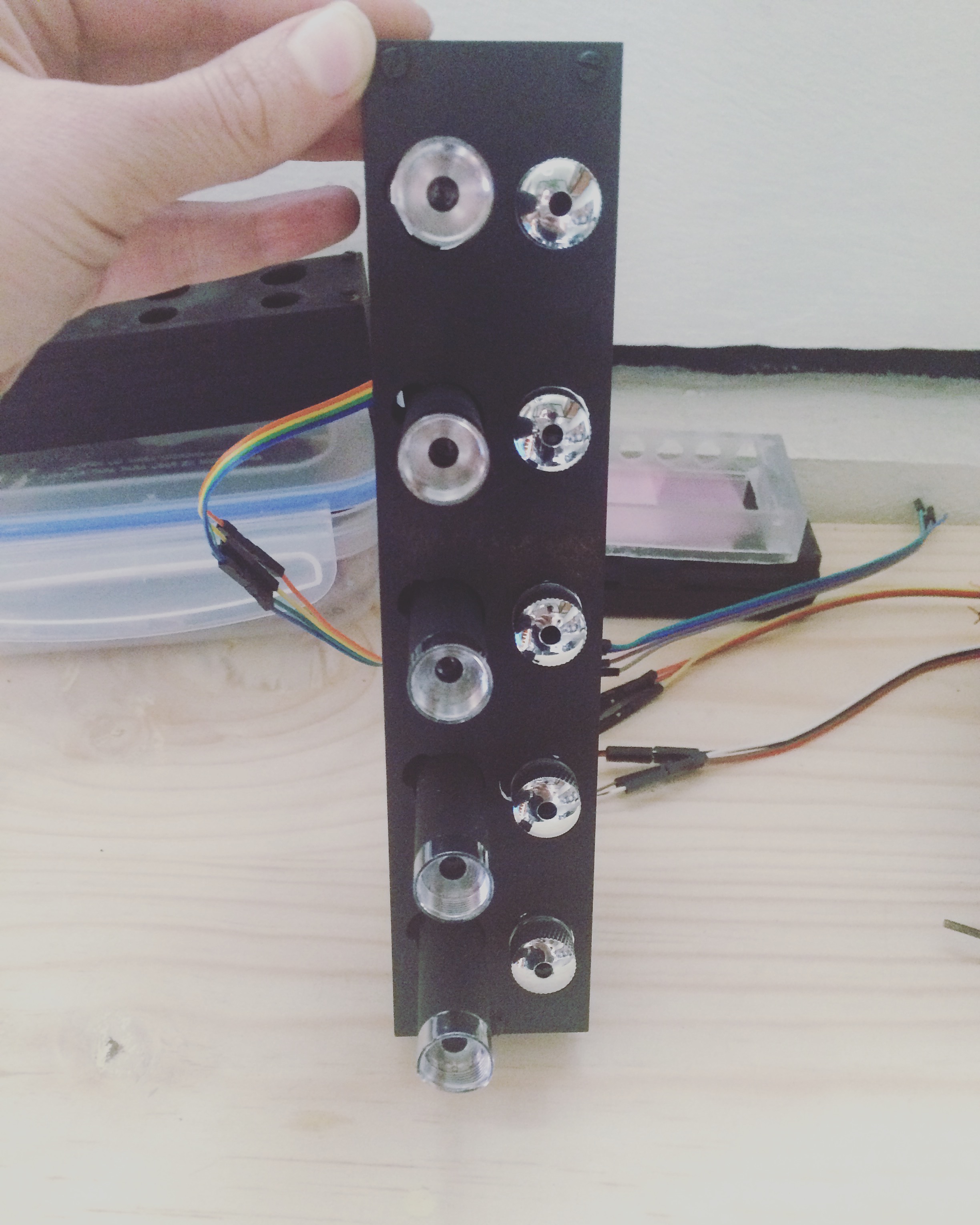
Ensamblaje de circuitos
Los primeros circuitos que se ensamblaron fueron los sensores láser. Se trata de alrededor de 25 piezas. Cada escáner esta formado por 5 laser con 5 lectores LDR. Para los controladores estamos utilizando la tarjeta teensy 3.2 un controlador de 32 bits compatible con arduino. También utilizamos un driver para stepper para controlar el motor de la tornamesa.